示例一
1.HTML:
<ev:elistcontrol id="eDataTable" pagesize="5" class="easyui-datagrid" style="width:100%;height:260px;" attributes="url=" easyuidatagrid.aspx?obj="edatatable" "="" rownumbers="true" pagination="true" method="get" pagelist="[5,10, 15,20, 30, 40]" singleselect="true" runat="server">
<ev:elistcolumn fieldname="序号" name="F1" width="80" runat="server">{row:number}</ev:elistcolumn>
<ev:elistcolumn fieldname="姓名" name="F2" field="FullName" runat="server">
<ev:elistcolumn fieldname="性别" name="F3" field="Sex" options="[{text:男,value:1},{text:女,value:2}]" replacestring="[{text:不详,value:0}]" runat="server">
<ev:elistcolumn fieldname="密码" name="F4" field="PassWord" controltype="PassWord" runat="server">
<ev:elistcolumn fieldname="学历" name="F5" field="Education" width="100" bindobject="Demo_Dictionaries" bindtext="Name" bindvalue="ID" runat="server">
<ev:elistcolumn fieldname="身高" name="F6" field="Height" width="100" formatstring="{0:F2}" runat="server">
<ev:elistcolumn fieldname="添加时间" name="F7" field="addTime" width="150" formatstring="{0:yyyy-MM-dd HH:mm:ss}" runat="server">
</ev:elistcolumn>
</ev:elistcontrol>
2.CS:
eList elist = new eList("Demo_Persons");
elist.OrderBy.Add("ID Desc");
elist.EasyUIDataGrid(eDataTable);
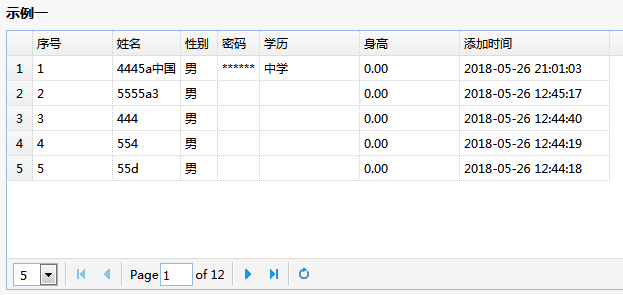
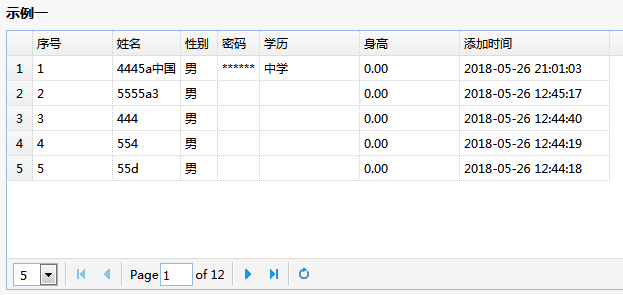
3.运行效果: