数据选择的目的是为了提高信息输入效率和标准化数据,框架设计的数据来源分以下四种:
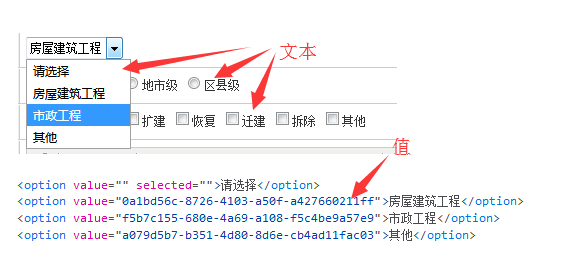
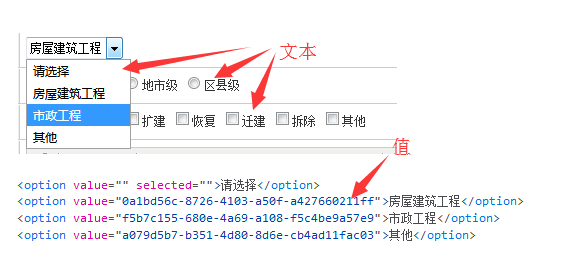
框架所说的文本和值如图:

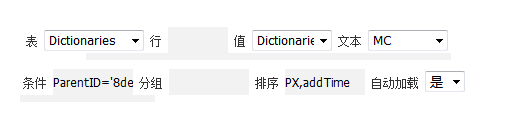
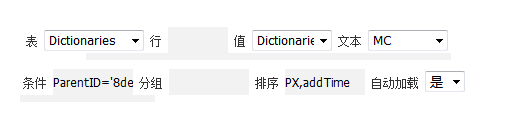
一、从数据库绑定

1. 表 数据库表
2. 行 选择多少行
3. 值的字段名
4. 文本的字段名
5. 选择数据的条件 不用加 where
6. 分组 不用加 group by
7. 排序 不用加 order by
8. 自动加载 为添加、编辑状态时是否去加载数据。因为有些情况是这里不用加载,根据其他列选择后再用ajax来加载数据,这里只是确定查看时的绑定关系。
二、固定选项数据(JSON格式)绑定
[{"text":"男","value":"1"},{"text":"女","value":"2"}]
text 文本
value 值
注:上面JSON是我们设计表结构的时候以int来存储性别的值,默认值为0,1代表男,2代表女。有些历史数据中可能有0的情况。我们就需要用替换的方式把0替换成不详,所以应在数据的替换里加入JSON: [{“text":"不详","value":"0"}]
三、SQL取值 用于列表自定义列的数据,跟自定义补充列类似。
四、数据回填,用于一次性选择多个数据项。

1.建立模块 事件控件的输出控件为数据选择框
2.建立数据模块,上级模块为上述模块

设定两个模块之间回填数据的对应关系。
还可以设置搜索条件来对数据进行过滤。
更多信息参考DEMO里的”招标项目“





 ceshi111
ceshi111 admin
admin