eFrameWork框架已更新,当前版本:V2.0.11
主要更新内容:
1.
完善了模块复制功能bug。
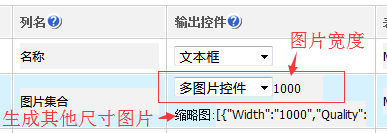
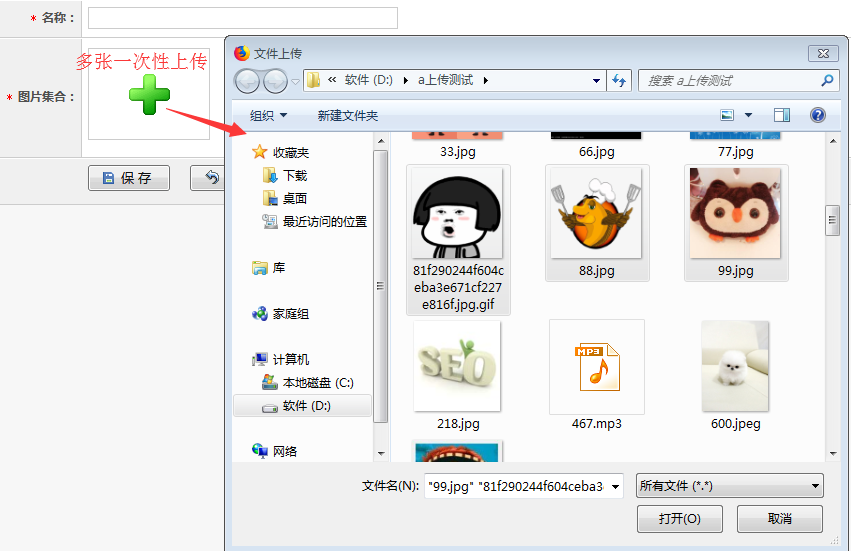
2.增加-多图片管理控件。

生成(一张或多张)其他尺寸图片配置格式(JPG格式):[{"Width":"1000","Quality":"0","Ext":"_low"}]
Width(宽度),Quality(图片品质),Ext(文件名后缀)
数据库保存格式:[{"url":"upload/2019/03/201903101427146814.bmp"}]
生成的其他尺寸图片不存入数据库。
生成其他尺寸图片路径为:upload/2019/03/201903101427146814_low.jpg
品质为0文件非常小,图片模糊,用于大图片预加载效果(常规品质为80左右)。
前台解析多张图片示例:
string content= tb.Rows[0]["content"].ToString();
if (content.Length > 2)
{
eJson json = new eJson(content);
foreach (eJson m in json.GetCollection())
{
string _url = m.GetValue("url");
Response.Write(_url + "<br>");
//缩略图固定为JPG
eFileInfo fi = new eFileInfo(_url);
Response.Write(fi.Path + "<br>"); //upload/2019/03/
Response.Write(fi.Name + "<br>"); //
201903101427146814
Response.Write(fi.Extension + "<br>"); //
bmp
Response.Write(fi.Path + fi.Name + "_low.jpg");
}
}

↓ 评论信息