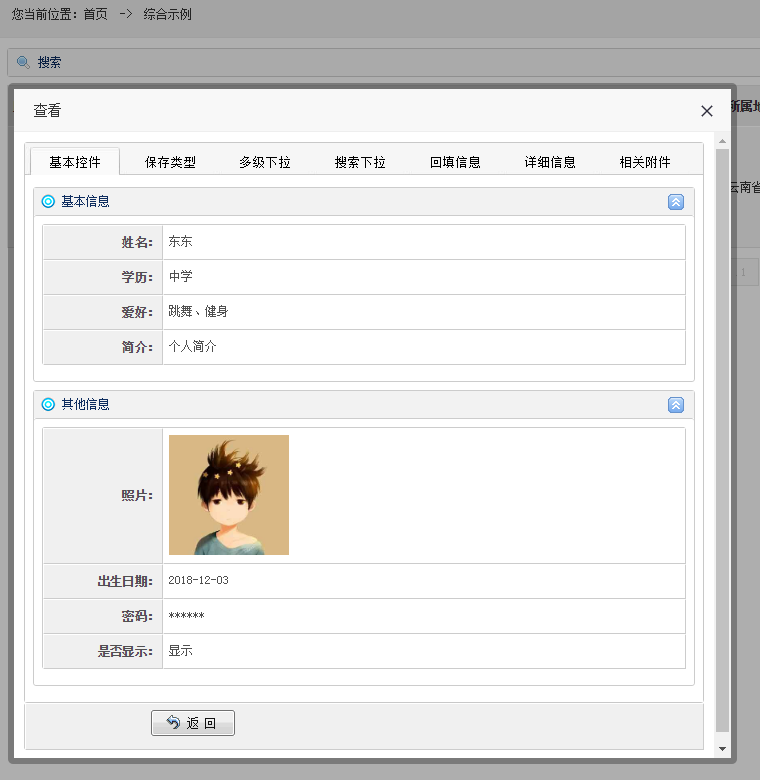
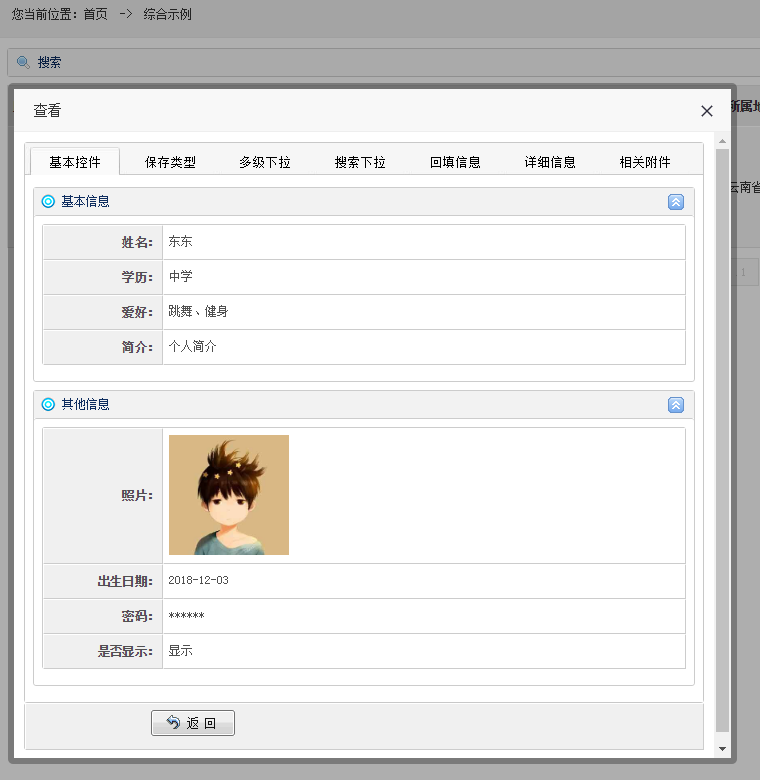
效果:

1.通用里加入函数viewDlg
function viewDlg(id)
{
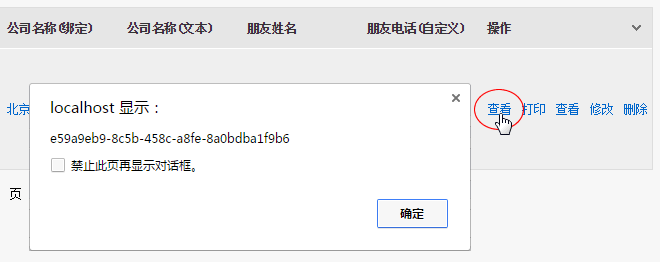
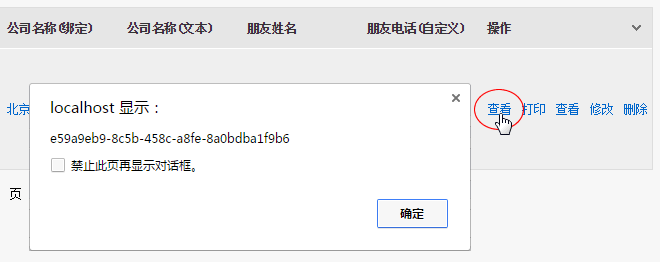
alert(id);
}
2.列表操作列加入:
<a href="javascript:;" onclick="viewDlg('{data:id}')">查看</a>
执行测试:

3.修改viewDlg
//id为查看数据的主键编号
function viewDlg(id)
{
var url="Model.aspx?modelid=" + ModelID + "&act=view&ajaxget=true&id=" + id;
//ajaxget=ture 设置不显示(框架、菜单等),只显示表单内容。
layer.open({
type: 2,
skin: 'layui-layer-rim', //加上边框
title: "查看",
maxmin: false,
shadeClose: true, //点击遮罩关闭层
area : ['1000px' , '65%'],
content: url,
success: function(layero, index)
{
}
});
};