列表里通过复选框实现快捷设置数据状态。
效果:

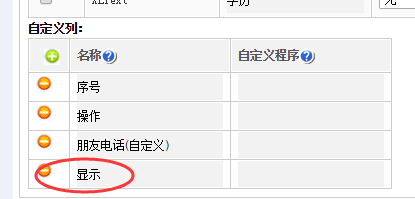
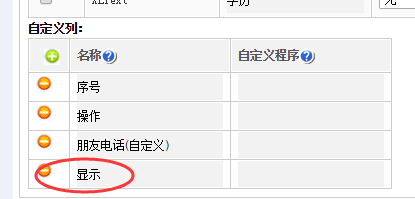
1.基本设置-自定义列 增加一列名称为“显示”

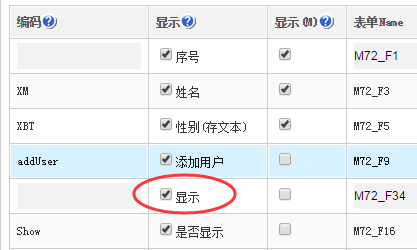
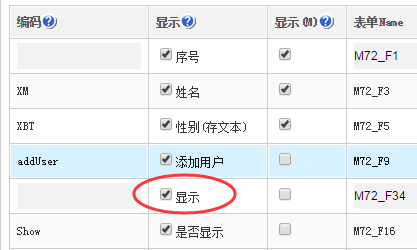
2.让该列在列表状态下显示

3.将该列的HTML扩展属性设为:
<input type="checkbox" value="{data:id}" onclick="show(this);" {data:checked} />
show(this)为自定义函数,通过接收checkbox对象,取得数据主键编号及选择状态,AJAX去执行动作。
checked 为数据状态,对应到复选框选择状态。
4.定义补充列加入(复选框选择)
CASE WHEN Show=1 THEN ' checked' ELSE '' END as checked
5.JS-通用下定义show函数
function show(obj)
{
var url="Model.aspx?modelid=" + ModelID + "&act=show&id=" + obj.value + "&value=" + (obj.checked ? 1 : 0);
$.ajax({
type: "get",
url:url,
dataType: "html",
success: function(data)
{
//重新加载数据
var page=getobj("page");
if(page){Search(page.value);}
}
});
};
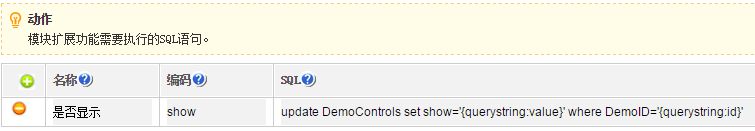
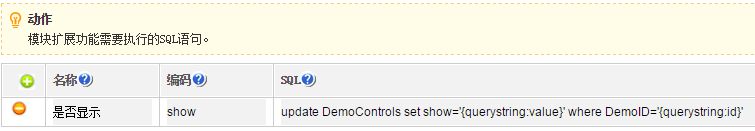
act=show 为动作名称。
6.加入执行响应动作。